

Quelle: UX Munich
Am 19. und 20. März 2015 war es wieder soweit: die UX Munich Konferenz für (User Experience) Designer und Developer fand zum zweiten Mal (nach 2013) in München statt! Im historischen (traumhaften!) Ambiente des Künstlerhauses trafen sich über 200 Internetmenschen um 14 spannenden Speakern und ihren Herzensthemen zu lauschen. Für mich war es die erste UX Munich – aber User Experience in München? Kann es eine bessere Kombination geben?! Ich als alte Barcamp-Häsin (haha, Ostern steht ja vor der Tür!) liebe dieses ganz besondere Ambiente von Fachkonferenzen jedes Mal aufs Neue. An jeder Ecke kann man Inspiration aufsaugen und aus den Vorträgen neuen Input für die eigene Arbeit mitnehmen. Gemeinsames Herum-Nerden gehört natürlich ebenfalls mit dazu (genauso wie Klugscheißen!) und ordentlich viel Kaffee. Und Kekse. Viele Kekse. Und Obst.
Ich habe auf der UX Munich bekannte Kollegen wiedergetroffen und neue interessante Menschen und Geschichten kennengelernt. Die Vorträge waren zwar nicht so UX-lastig wie erhofft aber dennoch von durchweg hohem Niveau. Die fachliche Zusammenstellung würde ich in etwa so beschreiben:
- 50% Design
- 30% UX
- 20% Development
Natürlich habe ich von einigen der Vorträge auch wieder Sketchnotes erstellt, um eine schöne Erinnerung für mich und ein visuelles Protokoll zur Ergänzung/Information für Andere zu haben. Der Großteil ist mit Papier und Stift (koloriert mit meinen neuen fineOne Artmarkern von Neuland®) entstanden, einen Vortrag habe ich auf dem iPad mit der Paper App und dem Pencil festgehalten. Natürlich beides in der CI-Farbe der Veranstaltung (rot) und mit entsprechendem Logo (zur Wiedererkennung immer in derselben Ecke oben rechts).

Quellen: UX Munich & Die Produktmacher
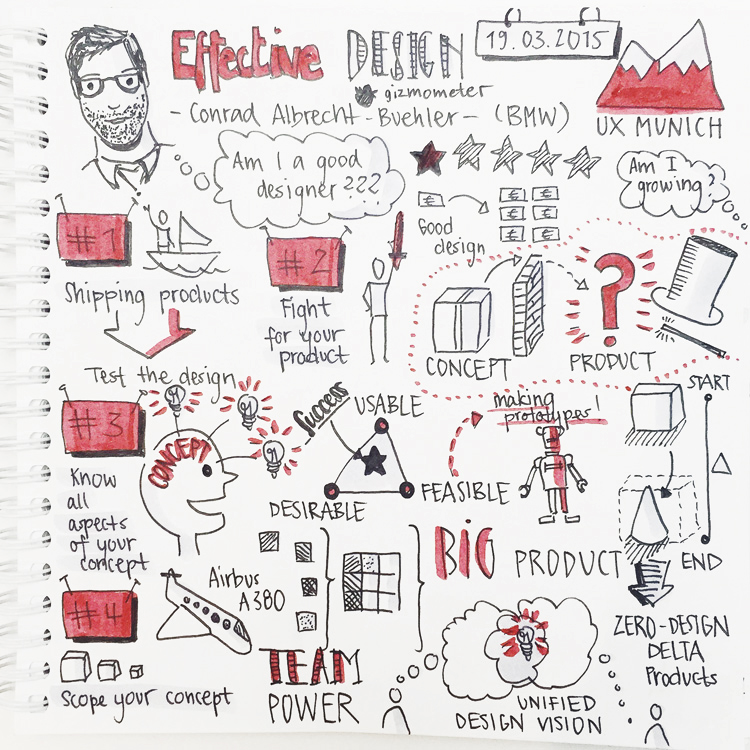
Effective Design: is there any way to know if you’re good at your job?
Conrad Albrecht-Buehler (BMW, Interaction Design Lead), @gizmometer

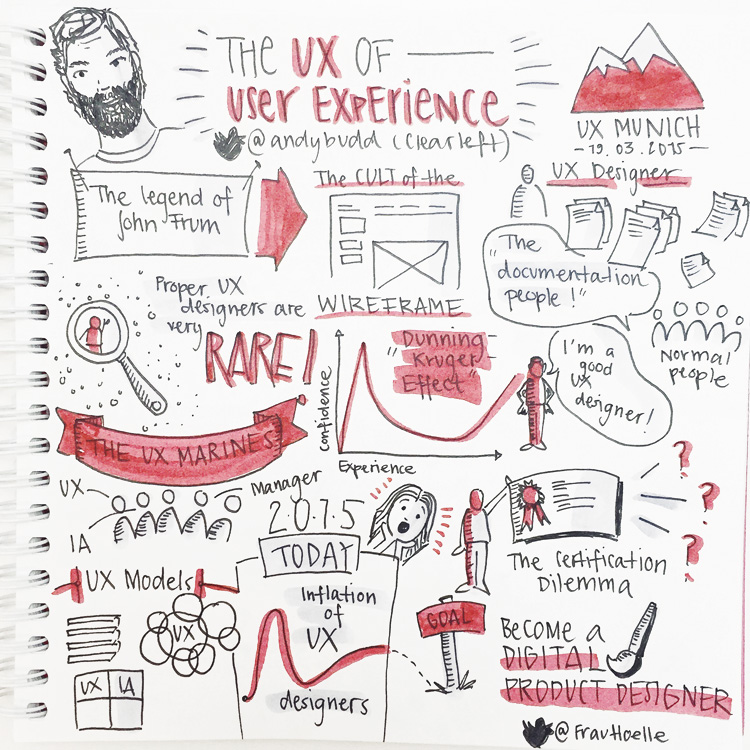
The UX of User Experience
Andy Budd (Clearleft, Managing Director), @andybudd

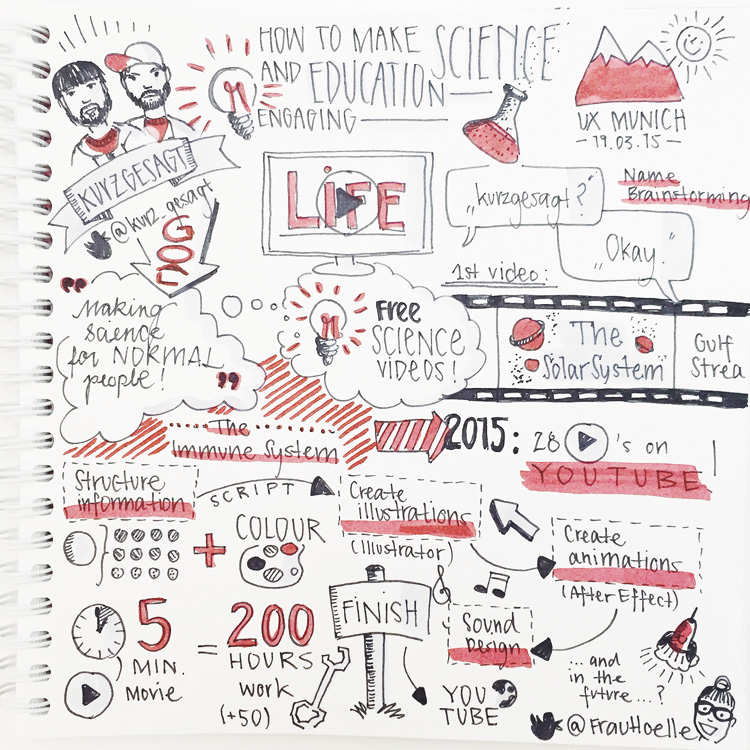
How to make science and education engaging
Kurzgesagt (Animation and Design Studio), @kurz_gesagt


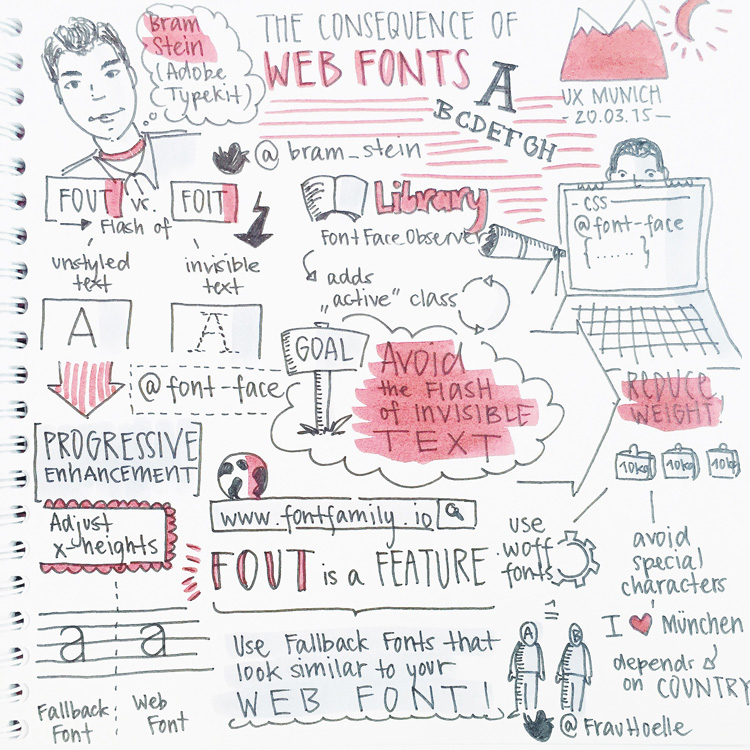
The Consequence of Web Fonts
Bram Stein (Adobe Typekit, Engineer), @bram_stein

Banish your Inner Critic
Denise Jacobs (Creativity Evangelist), @denisejacobs

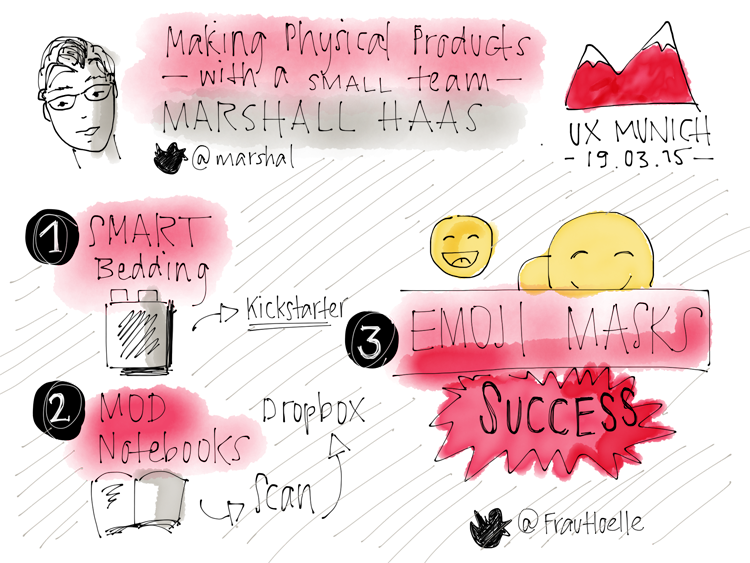
Making a Physical Product With A Small Team
Marshall Haas (Need/Want, Co-Founder, CEO), @marshal

Alle Sketchnotes in Originalgröße auf Flickr »
Sketchnotes selber machen
Du willst auch lernen, wie man Sketchnotes von Vorträgen oder Meetings erstellt? Du willst mehr in Bildern und weniger in Worten kommunizieren und das “große Ganze” festhalten? Dann komm zu einem meiner #sketchattack Workshops in deiner Nähe und lerne dort spielerisch die Basics der Bildsprache. Mehr Infos »





4 Kommentare
Leah
31/03/2015 at 5:46Dein Sketchnotes begeistern mich immer wieder aufs Neue. Was du mit einem Blatt Papier und ein paar Stiften anstellst, ist einfach beeindruckend.
Dani
07/04/2015 at 8:41bist du eigentlich mit dem 53 pencil zufrieden? Ich lese sehr geteilte Meinungen… Ich bin selbst megapingelig was Stifte angeht bei Eingabestiften noch schlimmer und hatte bisher auch keinen wirklich geilen für’s ipad. Allerdings habe ich mich bisher auch in einer anderen Preiskategorie aufgehalten… next Step wäre der 53… aber halt nur wenn er taugt :) wäre total lieb, wenn du antworten würdest… LG Dani
Frau Hölle
19/04/2015 at 18:56Ich finde den 53 Pencil in Verbindung mit der Paper App schon sehr geil. Obwohl er recht klobig wirkt (und ist!) kann man mit ihm wirklich feine und exakte Linien zeichnen. In der Kombination also eine wirklich angenehme Handhabung! Durch sein Gewicht und Material fühlt er sich deutlich hochwertiger an als die anderen Pencils (z.B. von Bamboo). Ich kann ihn also für Paper Nutzer nur empfehlen :)
Mr.Wonderful
22/06/2015 at 16:55Wir lieben dein Projekt! herzlichen Dank!